Last Update: 2024 - 05 - 21

Wie man HTML-Emails mit Microsoft Access, VBA und Outlook-Automation versendet
Veröffentlicht: 23. Juni 2015
In diesem Artikel beschreibe ich, wie Du eine HTML Email aus deiner Access Anwendung erstellen und versenden kannst und wie Du Formatierungen mit CSS und eingebettete Bilder in der Email verwenden kannst.
Damit dieser Code funktioniert, muss mindestens Outlook 2007 (oder neuer) installiert sein und du musst einen Verweis auf die Outlook Objektbibliothek zu deinem Projekt hinzufügen. Mit Outlook Express funktioniert dies alles nicht.
Die Email erstellen
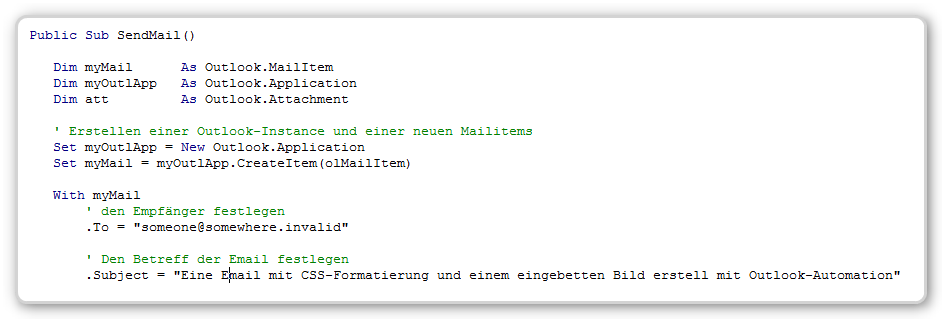
Der Code für die grundsätzliche Erstellung der Email ist ähnlich dem Code aus meinem Artikel über den Emailversand mit Outlook-Automation. Du erstellst ein Outlook-Applikation-Objekt, dann erzeugst Du ein neues Mailitem-Object, setzt die Eigenschaften für Empfänger und Betreff. Das ist genau das gleiche Vorgehen wie im ursprünglichen Artikel. Hier ist der VBA Code dazu:

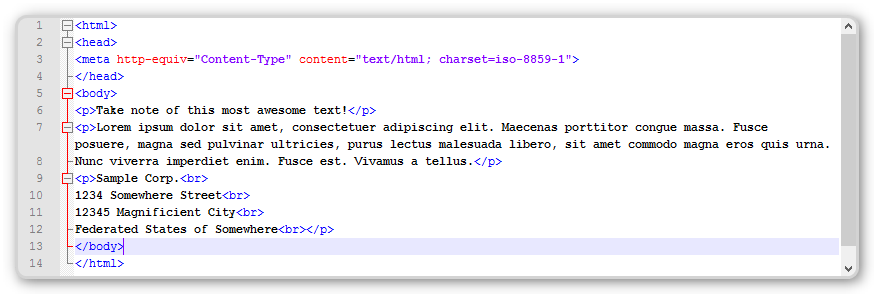
Anstelle der normalen Nur-Text-Email aus dem ursprünglichen Beispiel, werden wir jetzt einen HTML-Text mit der Email versenden. Du kannst eine beliebigen HTML-Editor verwenden und das Layout der Email zu erzeugen. Wenn Du mit HTML vertraut bist, kannst du einfach einen beliebigen Texteditor verwenden. - Sogar der einfache Notepad-Editor ist ausreichend. – Ein einfacher HTML-Text für unsere Email könnte ungefähr so aussehen.

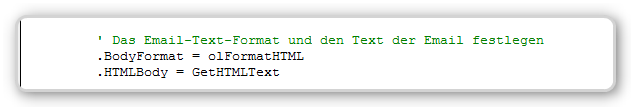
Du kannst den HTML-Text der Email in einem Feld in einer Datenbanktabelle oder in einer Textdatei speichern. Das Speichern und Abrufen des Textes ist nicht Gegenstand dieses Artikels, daher werde ich das hier nicht weiter behandeln und einfach davon ausgehen, dass es eine Funktion GetHTMLText in unserer Anwendung existiert, die den HTML-Text der Email als Zeichenfolge zurückliefert. Nachdem wir jetzt den Text für unsere Email fertiggestellt haben können wir jetzt den Textkörper der Email festlegen. Anders als bei Nur-Text-Emails verwenden wir dazu die HTMLBody-Eigenschaft des Mailitems. Außerdem müssen wir die BodyFormat-Eigenschaft der Email entsprechend auf die Konstante olFormatHTML setzen.

Wir könnten die Email jetzt direkt mit der Send-Methode des Mailitems versenden.
Den Email-Text formatieren
Aber ich möchte noch etwas weiter gehen und einige zusätzliche Formatierungen in unserer Email verwenden. Wir könnten jetzt einfach die Formatierungstags des klassischen HTML verwenden, wie z.B. <font face=”Arial”><b>foo</b></font> um die Formatierungen zu definieren. Aber das ist etwas „altmodisch“ und ich rate eher davon ab, denn es erzeugt eine sehr enge Bindung zwischen den einzelnen Textblöcken der Email und ihrer jeweiligen Formatierung.
Genauso wie im allgemeinen Webdesign ist es auch hier der bessere Weg Cascading Style Sheets (CSS) zu verwenden. Du kannst CSS in HTML-Emails genauso verwenden, wie in einer normalen Webseite. Allerdings ist die Unterstützung für CSS in den meisten Email-Clients nicht so umfangreich, wie in den meisten gängigen Webbrowsern. Du solltest überprüfen, ob die jeweiligen CSS-Elemente, die die du verwenden möchtest auch in den am meisten verbreiteten Email-Clients unterstützt werden. Hier ist eine übersichtliche Matrix der unterstützten CSS-Elemente (Englisch) in verschieden Email-Clients.
Also anstelle der eng eingebundenen Formatierungen in den einzelnen HTML-Tags, fügen wir ein CSS-Style-Sheet zum Header unsers HTML-Email-Textköpers hinzu. Ich verwende die CSS-Klassenattribute „Header“, „Text“ und „Footer“ in den HTML-Tags um die jeweiligen Formatierungen auf die jeweiligen, entsprechend ausgezeichneten HTML-Tags anzuwenden. Ich möchte empfehlen, dass CSS-Style-Sheet und die eigentlichen HTML-Text jeweils getrennt voneinander zu speichern. Dann kann man beides jeweils einfacher und unabhängiger bearbeiten und miteinander kombinieren. In diesem Artikel gehe ich aber auch darauf nicht weiter ein und nehme weiterhin an, dass unsere Funktion GetHTMLText uns den kompletten HTML-Text inklusive des CSS liefert. Der komplette Quelltext unserer Email könnte jetzt so aussehen.

Jetzt haben wir eine hübscher aussehende HTML-Email, die wir so bereits absenden könnten. – Aber warte, es kommt noch mehr.
Bilder in den HTML-Text einfügen
Manchmal willst Du deine Email optisch noch ansprechender Gestalten und ein Bild hinzufügen. Es gibt zwei verschiedene Lösungswege dazu. Der erste ist recht naheliegend und wird häufig angewendet. Du lädst ein Bild auf einen öffentlich erreichbaren Webserver hoch und fügst einen HTML-Image-Tag, wie diesen <img src='http://someserver.invalid/DummyBarcode.jpg'> in dein HTML ein, der die Adresse des Bildes referenziert.
Dies hält die Datenmenge, die mit der Email gesendet wird, klein und dieser Ansatz kann auch dazu genutzt werden, das Öffnen/Lesen der Email durch den Empfänger zu protokollieren. Während es natürlich ein großer Vorteil ist in der Lage zu sein, die Öffnen- und Lese-Rate deiner Email Kampagne nachzuvollziehen, gibt es aber auch deutliche Nachteile dieses Ansatzes.
Manche Menschen, mich eingeschlossen, sind es leid, dass es aufgezeichnet wird, wenn und wann sie bestimmte Emails lesen und haben daher ihren Email-Client so konfiguriert, dass er externe Bilder nicht automatisch herunterlädt. Diese Menschen werden die Bilder in deiner Email erst dann sehen, wenn Sie sie ausdrücklich herunterladen. Der andere offensichtliche Nachteil ist, dass der Empfänger nicht nur online sein muss, um die Email zu empfangen, sondern auch um sie vollständig, inklusive der Bilder, zu lesen. Das ist natürlich besonders in den Fällen nicht wünschenswert, wenn deine Email wichtige Informationen in dem Bild enthält, die der Empfänger immer mit der Email verfügbar haben soll, egal ob er online ist, oder nicht. Das gilt besonders auf mobilen Geräten. – Ein gutes Beispiel für einen solchen Fall ist der QR-Code, der üblicherweise in einer Boarding-Pass-Email, die nach dem Check-In für das Besteigen eines Flugzeuges versendet wird.
Hier will ich mich daher auf eine etwas andere Option die Bilder in HTML-Emails einzubinden konzentrieren. Diese ist, die Bilder als Anhang an die E-Mail zu hängen und im HTML-Text auf diese angehängte Datei zu verweisen.
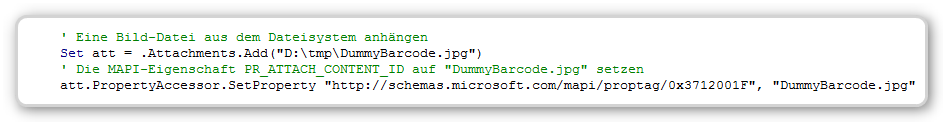
Eine Datei an die Email anzuhängen ist recht einfach. Es hat in meinem vorigen Artikel zu diesem Thema nur eine einzige Zeile Code benötigt. Es ist allerdings nicht ganz so einfach diese Datei dann auch innerhalb des Email-Textes zu referenzieren. Um das zu erreichen müssen wir eine MAPI-Eigenschaft zu dem Anhang hinzufügen, die nicht direkt vom Outlook-Objektmodell unterstützt wird. Dies ist die Eigenschaft PR_ATTACH_CONTENT_ID (CID). Diese ID kann in dem Source (src) Attribut des img-Tags im HTML verwendet werden. Um diese MAPI-Eigenschaft zu setzen benötigen wir die SetProperty Methode des PropertyAccessor-Object des Attachment-Objekts. Das Schema, das dort im ersten Parameter verwendet wird ist http://schemas.microsoft.com/mapi/ gefolgt von der Konstanten “proptag”, wenn man eine vordefinierte MAPI-Eigenschaft setzen möchte, und zuletzt der tatsächliche Wert von PR_ATTACH_CONTENT_ID, der 0x3712001F ist. Der zweite Parameter ist eine ID für diese angehängte Datei.

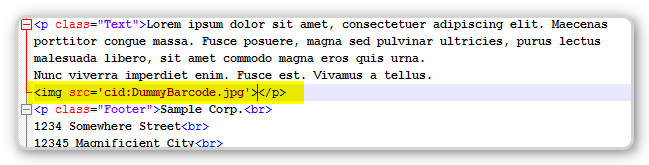
Du kannst eine beliebige Zeichenfolge als CID verwenden, aber jede CID muss innerhalb der Email eindeutig sein. Ich verwende üblicherweise den Dateinamen dafür, der aber keine Leezeichen enthalten sollte. Diese CID kann dann innerhalb des img-Tags mit dem Präfix cid: als Quelle referenziert werden. So wie hier.

Nun können wir endlich unser Email zusammen mit dem CSS und dem eingebetten Bild absenden und können recht sicher sein, dass der komplette Inhalt immer im Posteingang des Empfängers vorhanden sein wird, wenn er unsere Email liest.
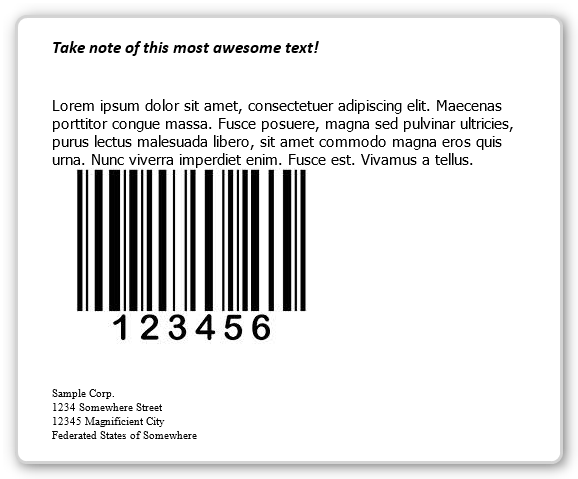
So sieht unsere Beispiel-Email in meinem Posteingang aus.

Zum Abschluss hier jetzt der vollständige VBA-Source-Code um die Email aus unserer Access-Anwendung zu erstellen und zu senden.
Ich hoffe Dir hat dieser Artikel gefallen und er hilft Dir fortgeschrittene Emails aus deiner Microsoft Access Anwendung zu erstellen. - Wenn Du Kommentare und Anregungen zu diesem Artikel hast, schreib mir doch einfach eine Email.
Ich werde Deine Email-Addresse niemals weitergeben. Du kannst den Newsletter jederzeit abbestellen.
Die Emailliste wird bei Mailchimp in den USA gespeichert. Diese Auftragsverarbeitung ist vertraglich geregelt. Weitere Details in der Datenschutzerklärung.
© 1999 - 2024 by Philipp Stiefel - Datenschutzerklärung



